UploadTaskwx.uploadFile(Object object),将用户的图片传给服务器呢.自己的服务器是最传统的搞法,海量图片需要用对象存储,目前市面上知名的就那么几家,对比看看吧。.

springboot达成目标上传图片并在页面上显示及遇到的困难小结.在SpringBoot中达成目标图片上传并在页面上显示是一个常见的需求,特别是在构建Web实践时.
//console出来如下图就证实上传成功了.//四:上传图片并且把图片展示出来.微信小程序服务器请求和上传统计,上传图片并展示,提交表单完整实例代码附结果图140481[微信小程序]搜索功能达成目标,搜索框样式133316微信小程序WebSocket达成目标聊天对话功能完整源码93334中午乱码转成文字85356[微信小程序]聊.

另外,还有一个 onChange 函数,这个是用来判断图片有没有上传成功的。.方法后面有个 .bind(this) 是用来传递真正的 this。beforeUpload方法如下,参数中的file是自带过去上传的图片信息。通过getBase64方法获取到编码imageUrl,随后用fetch发送post请求,通过 .then() 获取返回的图片地址。 其中,getBase64方法是将图片编码,调用回调函数是为了确保执行完回调函数再进行一步。 另外,还有一个 onChange 函数,这个
ߍ�・o・ߍ2024-12-306280浏览困难模块: 开放讨论困难新增永久素材上传图片,成功了,也返回了url.获取永久素材列表接口查询没有看到新增的永久素材。.你好,麻烦提供下新增永久素材的请求包,回包,原始ID,和时间点(请求包中必须包含token),补充获取永久素材列表的请求包,回包,原始ID和时间点(请求包中必须包含token).
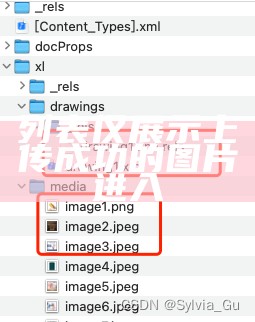
斛压上传成功的文件,通过xml文件找到与图片资源的映射关系并找到图片,将图片转化为base64格式后用于页面的展示;.上传excel格式不规则,其中包含的图片直接读取无法读到内容.
3.把已经上传的图片制作缩略图,实例化$image=new \Think\Image();如下所示:.接下来是在列表显示缩略图,如下图所示:.
【JavaScript源代码】vue封装组件之上传图片组件.docx.组件定义了一些方法,如 ~handleRemove~(用于移除文件列表中的文件),~handlePictureCardPreview~(应对图片预览),~handleExceed~(应对文件数量超过限制的情况),以及可能存在的 ~submitUpload~ 方法(如果.
1.直接在按钮上添加el-image通过上传成功后拿到图片链接随后通过src属性进行引用,如图.// 更新文件列表中对应文件的链接.
!-- label class= layui-form-label 批量上传图片/label --.button type= button class= layui-btn id= test9 开始上传/button.i class= layui-icon /i选择图片(最多选择20张,单张图片最大为10M).