6622Python 匹配两组(或多组)资料5624imblearn库:set_params报错Invalid parameter xxxx for estimator Pipeline1669使用Folium制作相册地图1645Pandas对资料进行排序标记(rank函数)1220分类专栏.904:请问可以修改自己上传的代码吗使用Folium制作相册地图竹晨:--- TypeError Traceback (most recent call last) Input In [15], in cell line: 4() 6 exifInfo = img._getexif() 7 GpsInfo = getGpsInfo(exifInfo) ---- 8 geoData = analysisGps
修改上传组件的filelist可以使用如下办法.将这些对象组成新的列表,接下来调用 ~http-request~ 方法进行.

FileManager文件在线管理系统简介:一个简单的在线文件管理网页程序新功能:1.支援代码高亮.改进:进行删除操作时做了判断新功能:1.新建文本文件2.可对常见的文本文件进行编辑保存改进:1.上传文件最大为10M,上传超时20分钟2.压缩目录时,保存文件名已存在的话,则自动重新命名3.解压文件时,目标文件夹已存在的话,则自动重新命名功能:1.新建目录2.上传文件3.重命名(移动)文件,目录4.删除文件,目录5.压缩目录(zip格式)6.解压文件(zip格式)7.可对文件名,扩展名,大小,修改日期进行排序默认管理帐号和密码均为51aspxwebsite为网站文件夹

字母 a 可能是源码包中某个文件或目录的名称的一部分,需要详细查看文件结构才能确定其含义。 8. 开源许可: 由于资源包被标记为 全开源 ,意味着源码允许在遵守特定开源许可协议的前提下,被任何人使用、试验、修改和分享。开发者应当查看源码的许可协议,以确保在使用和开发过程中,遵循开源规则,尊重原作者的贡献。 9. 项目结构: 一个典型的PHP项目结构可能包括控制器(应对请求)、模型(操作资料)、视图(展示内容)、库(提供常用函数或类)等。源码包中的文件和文件夹布局应该体现出这种结构,使得代码组织得当,易于维护和扩展。 总结: 这份 2024传奇列表上传源码php源码 为
Flex多文件上传源码Flex开发的简单的多文件上传,列表形式显示,文件名,格式,大小,上传时有进度显示,界面很漂亮.SilverlightPhotoBrowser源码这是一款免费开源的Silverlight相册项目,可以根据需求修改项目代码PhotoBrowser功能相册中的照片显示,与大小和衡量.
更新时间用户好评下载次数价格一、源码描述环境:VS2022二、功能介绍能够达成文件在线上传和列表下载三、注意事项ctrl+F5运行即可。.c# winfrom 超市管理系统管理员功能:商品查询、删除、添加、修改普通用户功能:商品查询、添加购物车、购物车结算开发工具:Visual Studio 2022SQL Server 2012.
定义上传一次之后不再展示上传按钮.文章浏览阅读5.7k次,点赞2次,收藏13次。结果对el-upload样式进行修改.el-breadcrumb__inner,.el-breadcrumb__inner a { font-weight: 400 !important;}.el-upload { input[type= file ] { display: none !important; }}.filestyle { .el-upload { position: absolute; } .el-upload-list { _.el-upload-list 上传文件列表样式 前端开发vue/小程序/uniapp/H5网站等,工作经验积累的常见功能源码、插件组件,几乎是前
# 此处以登录验证模块为例 #上传视图 @login_required def upload_file(request): #代码逻辑 .Django达成文件上传、文件列表查看、修改、限流和日志记录4 本章添加用户认证功能,属于安全模块。 用户认证 在Django中,默认情况下,用户的用户名和密码是存储在资料库中的。Django提供了内置的用户模型(User模型),它可以管理用户的认证和授权。 配置资料库 在file_upload/settings.py文件中,配置资料库连接信息,例
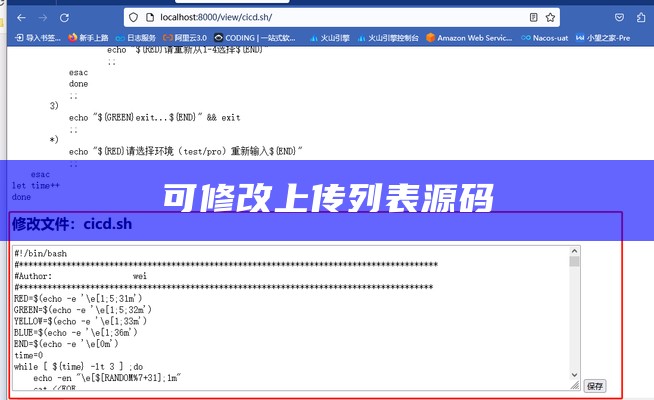
要先生成登录器,生成以后,打开登录器,就读取的是这个地址的列表,你们可以任意修改跟上传里面的内容,登陆器读取成功列表以后,上传列表就完成了。.www.jd.com广告万能游戏修改器ios版-好物集结,大牌汇聚,放心购!在线下单,退换无忧,快来选购吧!超多品牌,好物集结,放心买好物,尽在淘宝,淘你满意!.
原理很简单,upload.js会把formData里的file以及虽文件上传的参数,循环读取其中一个文件,利用layui.each函数,在循环中达成ajax的调用,地址为你设置的地址,接下来在success成功调用后,做一些应对,包括把文件index加1等等(便于之后的列表.下面是我解决这个障碍所修改的源码文件:.