微信小程序自定义弹窗微信小程序自定义弹窗微信小程序自定义弹窗微信小程序自定义弹窗.用户进到小程序的第一个页面不是tab主页面,而是授权页面。.
最近工作开发主要利用Django搭建公司后台系统,在开发中遇到信息分页(django原生翻页),后台自定义页面、搜索功能(基于日期单搜索和日期项目名称多选项搜索)、信息显示(BootstrapTable翻页)、权限(控制表)等障碍,在开发过.随后在xadmin的权限编辑页面输入该代码名以添加自定义的'saler'权限。.
最近工作开发主要利用Django搭建公司后台系统,在开发中遇到信息分页(django原生翻页),后台自定义页面、搜索功能(基于日期单搜索和日期项目名称多选项搜索)、信息显示(BootstrapTable翻页)、权限(控制表)等障碍,在开发过.Django后台自定义页面、权限设置.Django-xadmin+rule对象级权限的达成方式 在Django框架中,开发Web运用时,通常会用到后台管理工具来帮助管理信息库中的信息.
第1章 Android自定义动态权限弹窗页面 .为了提高用户体验,我们可以自定义动态权限弹窗页面,让用户更清晰地了解运用请求的权限并进行操作。.

大致检视完毕,那么我们也来试着动手自定义权限吧,为了演示方便,我就只在6.0系统上运行。.我们先新建一个Module,叫做PermissionTarget,在这里定义几个需要获取了自定义权限之后才能启动的Activity。.

vue自定义指令和动态路由达成权限控制.本项目中,我们利用Vue自定义指令和动态路由来达成这一目标,结合Vuex进行全局状态管理,以及使用路由守卫进行权限判断.
本文主体概要:通过新建一个自定义JSP标签,完成对于JSP页面权限控制,并已考虑相关的扩展和实用性等障碍,包括相关代码和影响展示实例。.(如果用户没有某个模块的删除权限,就不现实这个删除按钮) 在整个项目中所有的页面都可以引入自定义的标签去做到权限的控制.
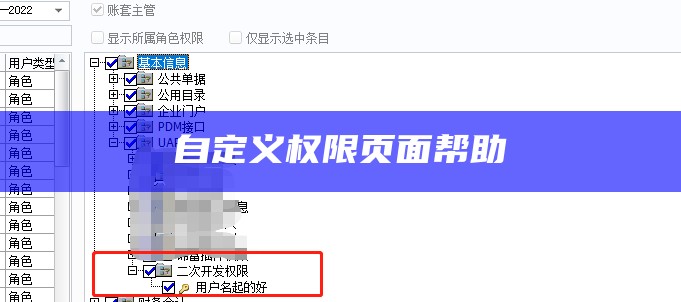
1.先加入自定义的权限类型.新增的权限位置(自定义的权限在实例中,挂在UAP目录下,如果要放在别的目录下,自行修cSub_Id字段中的值):.
CC 4.0 BY-SA本文介绍了如何在Vue中利用自定义指令控制页面按钮权限,根据用户角色在路由设置权限,并在main.js中注册指令.达成原理为:根据登录角色在路由定义permission可操作权限,通过自定义指令判断页面按钮或某一块内容是否需要展示。.我觉得这篇文章对于想要搭建自己的外卖公众号的用户非常有用,能够帮助他们快速搭建一个具有盈利能力的外卖公众号.
用户进入系统的时候不判断权限,把系统中的所有功能入口都开发给用户,每次用户点击相应的功能入口时,通过链接和用户判断该用户是否有使用该功能的权限,有权限则进入,没有权限则跳转到没权限的提示页面.在用户进入系统的时候就判断用户的权限,根据用户的权限开发相应的功能入口,不同权限的用户看到的页面是不一样的.





