小程序图片上传删除预览08-28.小程序图片上传删除预览小程序小程序图片上传预览weixin_30765577的博客09-19414.
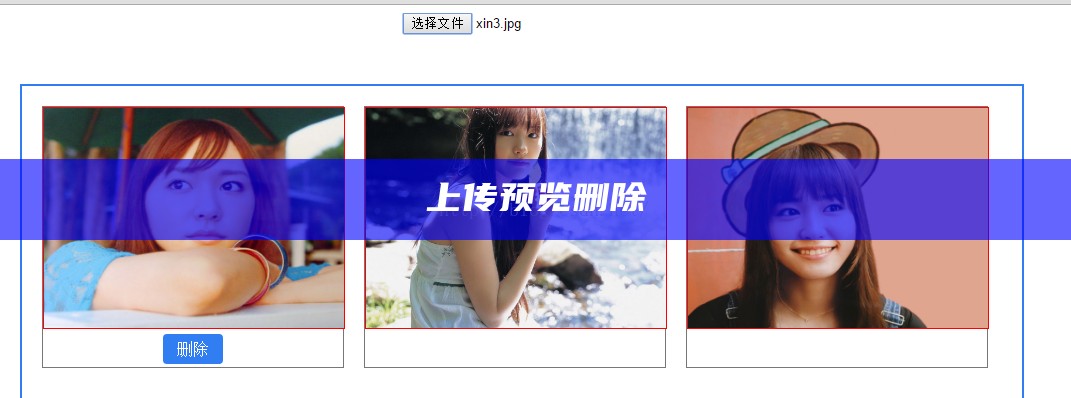
jQuery带删除功能多图片上传预览插件.文章浏览阅读3.1w次,点赞5次,收藏26次。本文介绍了如何使用原生JavaScript和jQuery达成多张图片的上传、预览和删除功能。通过动态添加DOM元素,展示了图片上传的影响,并提供了兼容不同浏览器的对策。还可以,还强调了在绑定事件时,使用on()和off()来防止多次执行和内存泄漏障碍。完整代码示例和Demo可在GitHub找到。 学习消息历史原生js、jquery达成多张图片上传、预览、删除
Vue + Node.js + MongoDB图片上传组件达成图片预览和删除功能详解.主要介绍了Vue + Node.js + MongoDB图片上传组件达成图片预览和删除功能,结合实例形式详细检视了Vue + Node.js + MongoDB基于图片上传组件达成图片预览和删除功能相关操作技巧,需要的朋友可以参考下.
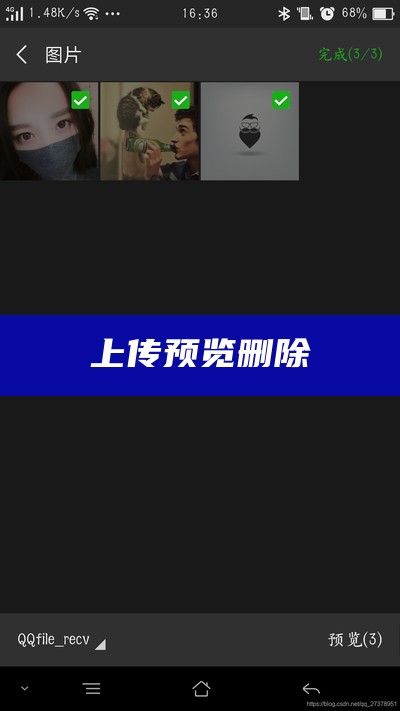
文章浏览阅读4.9k次,点赞5次,收藏26次。最近在做一个小程序,帖子中用到了一个关于文字、图片和视频的一些操作。最终后果是的样式原始样式上传图片上传视频这个可以达成输入文字的统计和限制,图片的上传、预览和删除,视频的上传和删除功能。如何达成上面的那些样式呢?大家可以先阅读下面的文档,会发现其实很简单。小程序关于图片操作的api文档:https://developers.weixin.qq.com/min_微信小程序

差不多就是这些了,然后我们进行就可以达成图片预览添加和删除,上传的部分得根据你们自己后台给的格式上传,我这里只做了将图片转为base64字符串上传.微信小程序达成图片上传放大预览删除代码.

多图片上传页面(含动态预览及删除).layui达成图片虚拟路径上传,预览和删除的例子.
jQuery达成input[type=file]多图预览上传删除等功能.下面我们了解一下,多图上传时,怎么达成预览、上传、删除等功能.
jQuery带删除功能多图片上传预览插件.可预览可删除的多图上传插件.
提示:为预览图片绑定双击删除事件,事件执行时候可通过索引删除相应图片,且图片源也会相应删除,从而导致达成真正删除预上上传的图片。.多图片上传页面(含动态预览及删除).
但是上传到网页预览的时候,可能会进行筛选,删除一部分.举报举报jQuery达成input[type=file]多图预览上传删除等功能.