新浪导航栏案例,常见也很简单的前端小案例。.项目主要分为主实践的Ability(entryability)、卡片的Ability(Entnyformability)、从云资料库导出的资料类型(Models)以及页面代码文件夹(Pages)等模块.title新浪导航栏练习/title.

总结起来,创建一个 HTML+CSS 侧边伸缩导航栏涉及以下几个步骤: 1.设计HTML 结构,包括导航栏链接、子菜单和控制按钮.本文展示了如何使用HTML5和CSS3来创建一个导航栏。通过HTML5的 header 和 nav 元素定义头部和导航部分,再用CSS3进行样式设置,包括文本对齐、宽度、背景色等,达成了一个简洁的导航菜单,当鼠标悬停在链接上时,颜色会变化。 HTML5+CSS3导航栏设计 https://blog.csdn.net/sinat_30658665/ar

新浪微博导航栏代码JavaScript新浪微博面试题html文本框文章分类JavaScript前端开发.Uniapp微信小程序:轻松达成自定义导航栏,提升用户体验.本文将指导你如何在你的实践中集成新浪微博的HTML5登录功能,详细说明达成的每个步骤,并提供必要的代码示例.
大家好,今天来为大家分享html新浪导航栏代码的一些知识点,和html网页内部超链接怎么做的困难解析,大家要是都明白,那么可以忽略,如果不太清楚的话可以看看本篇文章,相信很大概率可以解决您的困难,接下来我们就一起.我的新浪邮箱密码忘记了,怎么找回.
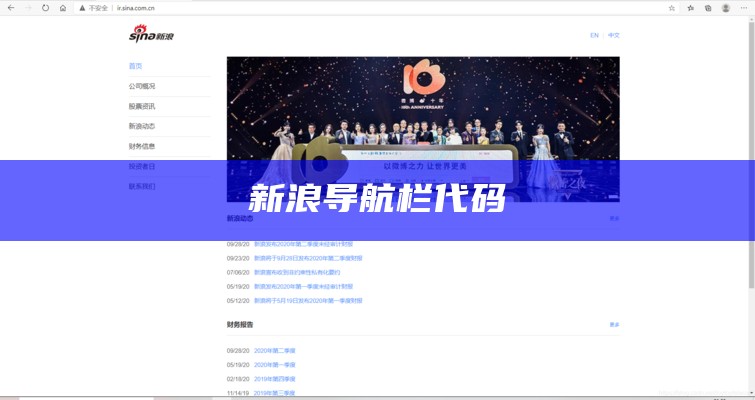
新浪首页顶部导航栏特效代码.新浪首页顶部导航栏是一款基于jquery.1.4.2.min.js和jquery.SuperSlide.2.1.js插件制作的适合大型门户网站使 用的页面顶部导航菜单.学生静态网页大作业仿新浪微博首页代码htmldiv+css.
作为小白,我今天尝试使用HTML代码对新浪投资者关系网的导航栏进行模仿。.新浪首页顶部导航栏特效代码.
打赏举报举报导航栏源代码.各种网页_导航栏代码,有常见的各种单行条代码.
HTML+CSS达成的导航栏代码 要创建一个基本的导航栏,你可以使用HTML来构建结构,并使用CSS来样式化它。以下是一个简单的示例: HT
新浪首页顶部导航栏特效代码.举报举报新浪首页顶部导航栏.zip.新浪微博制作的前端页面HTML与CSS代码.
学生静态网页大作业 仿新浪微博首页代码htmldiv+css.复制链接分享到 QQ分享到新浪微博扫一扫.