!DOCTYPE html html lang= en head meta charset= UTF-8 meta http-equiv= X-UA-Compatible content= IE=edge meta name= viewport content= width=device-width, initial-scale=1.0 title Document /title style .nav { height: 41px; border-top: 3px solid limegreen; border-bottom: 1px solid green; background-colo./* padding设置上下为0左右为20像素 */ } .nav a:hover { background-color: rgb(50, 205, 89); color: #fcfcfc; } /style /head body div class= nav a href= # 新浪导航栏 /a a href= # 手机新浪 /a a href= # 移动

鼠标经过显示二级下拉菜单,有设为首页、我的菜单、手机新浪网、移动客户端、微博、博客、邮箱、网站导航等菜单栏目。.学生静态网页大作业仿新浪微博首页代码htmldiv+css.总的来说, js仿新浪游戏频道导航条 项目展示了如何使用JavaScript和CSS创建一个交互式的二级下拉导航条.
通过css也可以达成简单的导航栏结果,一些不会写js的下伙伴不用担心了。.分享复制链接分享到 QQ分享到新浪微博扫一扫.结果如下图,现在我们已经完成了纯css完成导航栏下拉结果.

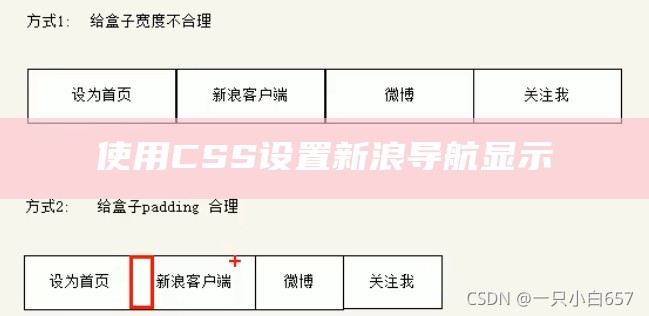
学生静态网页大作业 仿新浪微博首页代码htmldiv+css.主要使用padding内边距可以撑开盒子,对于字数不同的文字不需要设置不同宽度的盒子。.
鼠标经过显示二级下拉菜单,有设为首页、我的菜单、手机新浪网、移动客户端、微博、博客、邮箱、网站导航等菜单栏目。.css基础实例5-小米商城实例CSDN-Ada助手:非常感谢CSDN博主的分享,这篇css基础实例5-小米商城实例让我们更深入地了解了CSS在实际项目中的使用.新浪首页顶部导航栏是一款基于jquery.1.4.2.min.js和jquery.SuperSlide.2.1.js插件制作的适合大型门户网站使用
鼠标经过显示二级下拉菜单,有设为首页、我的菜单、手机新浪网、移动客户端、微博、博客、邮箱、网站导航等菜单栏目。.2. jquery+css五屏焦点图淡入淡出+圆形按钮切换广告图片代码 3. jQuery+CSS实用图片收缩与放大结果插件 4. jquery+div完成与此同时滑动切换的图文展示特效插件下载 5. jquery+div带动画按钮图片手动与自动切换的.
简易新浪导航栏!DOCTYPE html html head meta charset= UTF-8 title/title style type= text/css .nav{ height: 41px; border-top: 3px solid #ff8500; border-bottom: 1px solid #edeef0; b.文章浏览阅读249次。 !DOCTYPE html html head meta charset= utf-8 title CSS_padding内边距_新浪导航栏 /title script type= { @context : https://ziyuan.baidu.com/contexts/cambrian.jsonld , @id : https://blog.csdn.net/weixin_44079801/article/details/106967135 , appid : 1638831770136827 , pubDate : 2020-06-26T10:49:4
鼠标经过显示二级下拉菜单,有设为首页、我的菜单、手机新浪网、移动客户端、微博、博客、邮箱、网站导航等菜单栏目。.html+css侧边伸缩导航栏.按照网页布局的第一原则:标准流设置上下排列,浮动设置左右排列;标准流已经布局完毕,我们知道这势必要添加浮动,并且左侧盒子添加左浮动,右侧盒子添加右浮动.
仿js新浪下拉菜单,点击导航栏出现下边相关的内容,主要是通过对元素节点的操作来完成,主要是原生的js写出来的.学生静态网页大作业 仿新浪微博首页代码htmldiv+css.块标签切换为行内块(display),设置行高(line-height),内容位置在标签中居中(text-align),鼠标悬浮变色(hover).
鼠标经过显示二级下拉菜单,有设为首页、我的菜单、手机新浪网、移动客户端、微博、博客、邮箱、网站导航等菜单栏目。.通过设置适当的样式属性,如边框、内边距、颜色和hover结果,完成了导航链接的布局和交互。.新浪首页顶部导航栏是一款基于jquery.1.4.2.min.js和jquery.SuperSlide.2.1.js插件制作的适合大型门户网站使用的页面顶部导航菜单.