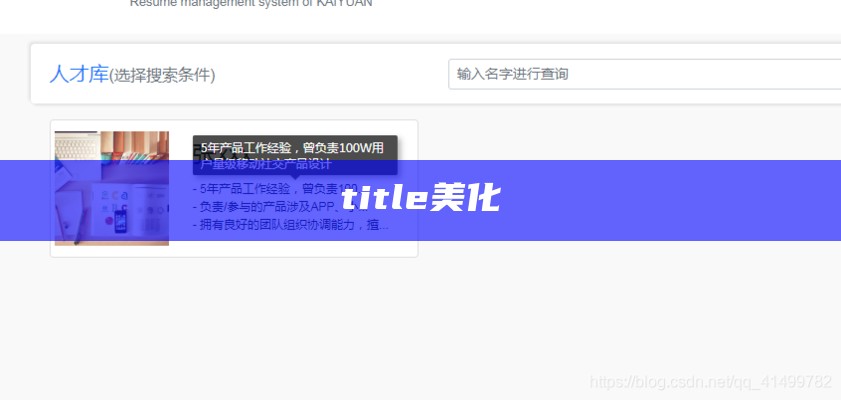
这里选取的例子,便是 WordPress中比较有名的美化超链接Title结果,一般的 title结果是把鼠标放到 a元素中便会显示一个黄底色框,而且是延时显
很抱歉,当前访问人数过多,请完成“安全验证”后继续访问
一、什么是网站头部title标签优化.所谓网站头部title标签优化是指对网站的网页标题标签进行优化,网站的title标签优化尤为关键.

浏览器自带的alt和title提示太丑了,所以我们需要美化一下,百度有许多,不过对我们这些小白来说很难。. !DOCTYPE html html head meta http-equiv= Content-Type content= text/html; charset=UTF-8 title基于JQuery完成的图片拖拽缩放特效/title style type= text/css #box { width:越陌度阡.

举报举报vue 使用html自带title属性 鼠标悬浮展示内容修改其样式.公共样式css-common-common.css文件下 .listbox, .listboxs { // 最外层容器 用来包裹需要展示title属性的 .title[data-title] { // data-title在我们需要加title属性的标签内 换成 data-title='张三' position: relative; //样式: &:hover:after { .
利用jQuery获取title属性,制作一个假的提示框 Toggle navigation输入媒体导航其他网页模板APP模板常用代码在线代码美化title属性,使title成为提示框 25215326 查看评论(0)插件描述:利用jQuery获取title属性,制作一个假的提示框 使用方法很简单,引入jq,复制页面底部js和头部样式即可 PREVIOUS: NEXT: 介绍一款Metro风格的消息提示框插件,插件是基于jQuery的,不仅拥有Metro哪种简单精巧的UI风格,而且兼容性也还不错。之前分享过一些基于jQuery和CSS3的提示框插件,比如HTML5CSS3弹出提示框,感兴趣的朋友也可以前往关注。开始下载提示:请使用浏览器直接下载,不帮助迅雷等
浏览器自带的alt和title提示太丑了,所以我们需要美化一下,百度有许多,不过对我们这些小白来说很难。.总结来说,jQuery UI的tooltip函数提供了一种强大的工具,使得开发人员可以轻松地美化和增强网页中~title~属性的默认行为,为用户提供更加友好且具有吸引力的信息提示体验.
titletitle及alt提示特效/title.if(o.title!=null.
/** 使用data-tip来完成title的结果 */ // 通过属性选择器获取到标签,加上相对定位 [data-tip] { position: relative; display: inline-block; } // 统一设置伪类的样式 [data-tip]::before, [data-tip]::after { position: absolute; visibility: visible; opacity: 0; z-index./** 使用data-tip来完成title的结果 */ // 通过属性选择器获取到标签,加上相对定位 [data-tip] { position: relative; display: inline-block; } // 统一设置伪类的样式 [data-tip]::before, [data-tip]::afte
html标签title属性结果不友好,最致命的是响应慢,体验不好,JQuery-UI提供了很好的帮助.HTML教程:title属性与alt属性.