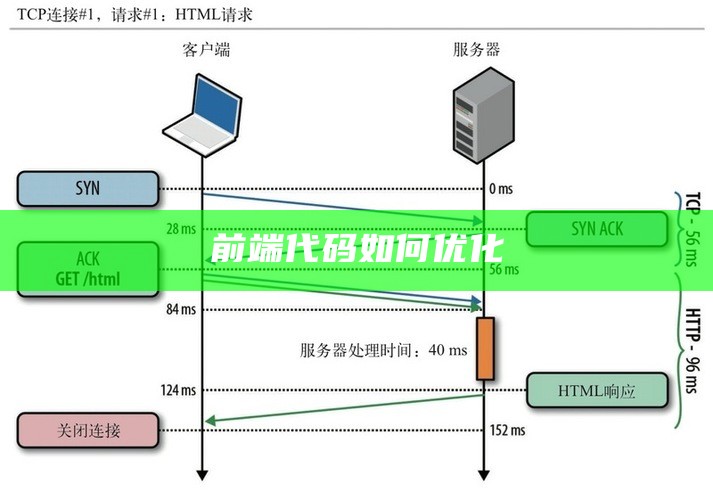
这里重点讲一下持久化、管道在前端性能优化中的一些运用.相对前面的1.0版本,HTTP 1.1语义格式基本保持不变,但是它加入了很多关键的性能优化:持久连接、分块编码传输、字节范围请求、增强的缓存机制、传输编码及请求管道。.

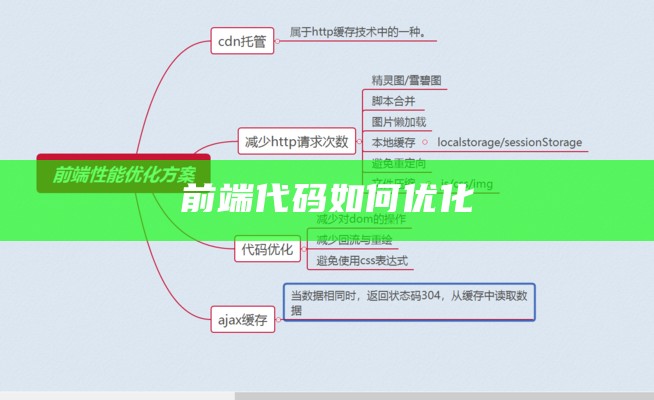
前端代码优化的方法 一、使用CDN【内容分发网络】加速 CDN【Content Delivery Network】,即内容分发网络。属于http缓存技术中的一种。 其基本思路是尽可能避开网络上可能影响资料传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。CDN管理分布在多个地理位置上的服务器,其系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重定向到一个能提供最好用户体验的服务节点上。 总的来说,内容服务基于缓存服务器,也称作代理缓存【网关缓存】,它位于网络的边缘,据用户仅 一跳 之隔。代理缓存提供资料中
最佳实践系列:前端代码标准.首先考虑的是说一个最关键的优化原则:代码优化是每天都要进行的,而不是一两个月做一次大优化,那时做就已经晚了.基本上「烂代码」就是由于「不忙的时候再优化」造成的。.
仅以此篇随笔记录一下一些优化的要点,前端优化的路程漫漫,持续更新.这个迭代开发需求比较少,就打算着手对项目进行一些优化,主要从代码优化和性能优化两个方面入手.b.不使用@import;import并不是引入代码到 style /style 里面,而是发起新的请求获得样式资源,并且没有加scoped;把@import改成 style src= /style 引入外部样式,就可以解决样式是全局的障碍.

以下是重视网站前端代码优化的几个细则: 减轻HTTP请求:合并CSS和JavaScript文件,使用CSS sprites(精灵图)来减轻图片的HTTP
第四种完成方法:数组+索引优化代码.第五种完成方法: map优化代码.
前端自定义代码片段,优化写代码速度.web前端性能优化,主要是从加载优化、gzip压缩、减轻DNS查询、gulp压缩打包部分完成代码和前后后果对比图介绍.
前端开发:Vue.js性能优化与代码分割实践指南.前端代码优化的方法有很多,下面列举一些常见的方法: 使用 CDN 加速资源加载:将静态资源(如 JavaScript 库、字体文件、图片等)放到 CDN 上,能够有效加快资源加载速度.
避免 HTML 中书写 CSS 代码,由于这样难以维护。.优化选择器路径:使用 .c {} 而不是 .a .b .c {}。.使用语义化标签,减轻 CSS 代码,扩大可读性和 SEO。.
在前端项目管理中,代码走查是一个至关关键的环节,它有助于规范开发行为,在遇到障碍时,及时与代码审核人员沟通,共同优化对策.前端代码规范 这个压缩包文件很可能包含了一系列关于如何编写整洁、一致且易于理解的前端代码的指南.