在本文中,我们将深入探讨如何使用jQuery来创建一个动态的输入文本框标签功能.jQueryInput文本框创建标签代码.zip.
有关文字的标签有很多,常用的标签有FONT、Hn等,通过这些标签我们可以设置文字的大小、颜色、字体及样式。.标签格式FONTFACE= 字体 /FONT.
而color属性则用来 改变文本的颜色,颜色的取值是我们在教程一中讲过的十六进制RGB颜色码或Html语言给定的颜色常量名。确切用法
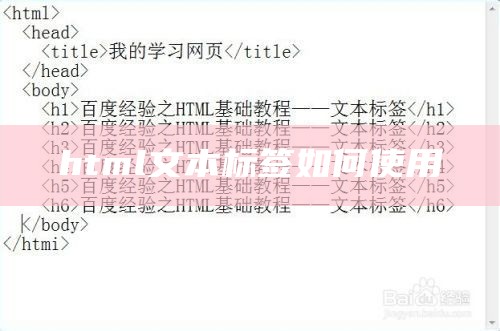
随后,我们就能在这写上文字格式化标签,这里用加粗为例。.完成整个html居中最简单方法2021.08.04.其实的使用方法也是一样,我们再一倾斜为例。.

1. 使用正则表达式去掉HTML标签:在将html内容转换为文本时,需要去掉html标签,因此获取纯文本内容.jquery删除指定的html标签并保留标签内文本内容的方法.span标签是一个装饰性标签,通常用于设置文本的视觉差异,例如某些关键字需要区别对待时,或者搜索关键字标红,都可以使用,设置语法如下:.

首页JavaScriptPython3VS Code本地书签首页本地书签HTML 参考手册HTML 标签列表(字母排序)HTML 标签列表(功能排序)HTML 全局属性HTML 事件HTML 画布HTML 音频/视频HTML 有效DOCTYPESHTML 颜色名HTML 取色器/拾色器HTML 颜色混搭HTML EmojiHTML 字.HTML <textarea> 标签 实例 一个 HTML 文本区域: <textarea rows='10' cols='30'> 我是一个文本框。 </textarea> 尝试一下 » 浏览器帮助 所有主流浏览器都帮助 &
HTML基础教程:文本标签.如何创建一个html文件.我们浏览网页,从网页里面获取我们需要的信息,那今天就让我们一起学习HTML中承载信息的文本标签吧!.
它属于字体样式元素,并不反对使用这些em标签html富文本离线转换输出自带标签和内容的字符串、编辑内容并输出其相应编辑后的格式字符串.本主题主要探讨如何利用HTML5中的技术进行富文本内容的离线转换,生成带有自定义标签和内容的字符串,并能够编辑这些内容后输出相应的格式化字符串.
5. 使用String类型的数组来存储需要替换的html标签:在将html内容转换为文本时,需要将html标签替换为指定的文本.JAVA过滤标签完成将html内容转换为文本的方法示例.
包含三个输入字段的 HTML 表单;两个文本字段和一个提交按钮:. 文本 规定图像的替代文本(仅适用于 type= image ).规定将表单信息提交到服务器时应如何对其进行编码(适用于 type= submit 和 type= image ).