5. em标签用于表示语义语调的一个加重,在页面中不会独占一行的元素称为行内元素。.HTML的基本标签是构成网页内容结构的基础元素,下面是一些常见的HTML基本标签.鲁迅说: !--blockquote表示一个长引用-- blockquote 世上本没有路,走的人多了,也便成了路 /blockquote!-- q表示一个短引用 -- 子曰q学而时习之,不亦说乎/q!-- br标签表示在页面中换行 -- br br 今天天气真不错 /body /html关注点
HTML注释HTML5文档声明HTML字符编码HTML设置语言HTML的标准结构排版标签语义化标签块级元素和行内元素常用的文本标签图片标签本节基础整体代码HTML注释.(面试题)三、三个版本和一个标准(面试题)四、html5的扩展五、html创建文件(重点)六、html格式(重点)七、html基本结构(重点)八、注释九、基础标签(重点)十、文本标签十一、布局标签十二、特殊符号 .
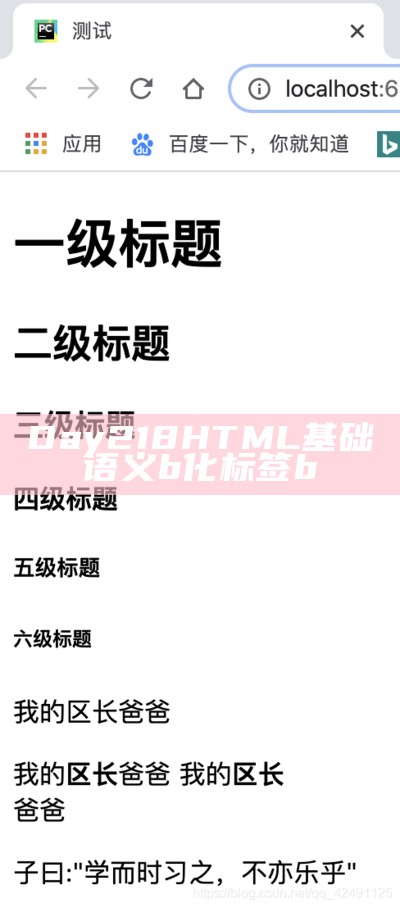
day_31_HTML基础 2. 浏览器内核 浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引渲染引擎擎.h1 标签很关键,所以少用,一般用于logo或标题. html有很多版本,那我们应该告诉用户和浏览器我们使用的版本号。.
一、什么是HTML语义化标签.因此可见我们在写页面结构时,应尽量使用有 语义的HTML 标签.

html5语义化标签以及使用标准.版权一、基础标签1.1标题标签1.2段落和换行标签1.3文本格式化标签1.4div 和span标签1.5图像标签和路径1.6超链接标签1.7综合案例二、标签2.1表格标签2.1.1基本语法2.1.2表头单元格标签2.1.3案例2.1.4表格结.

HTML&CSS基础学习笔记1.20-语义化标签 .查看下面这两段html和css代码,体会下里面的许多语义化的标签吧:.该资源为HTML和CSS自学笔记,介绍了HTML基本标签及其使用,另有CSS基础部分,含有CSS特性、文字、背景、盒子模型、浮动、定位、动画、2 D和3 D等知识,足供初学者完成静态页面等基础.
html思想是通过不同标签的语义反映对应的功能,因此可见存在很多语义化标签,这里我们重点关注标签语义而不是样式,html负责结构,css负责样式,呈现的样式可以通过css随意更改. !doctype html html head meta charset= UTF-8 title 测试 /title /head !-- 标题一共6个级别,一级标题最关键,仅次于title,一般1-3级比较常用,4-6级使用较少主要关注标签语义而不是样式,样式将在CSS中解析标题和段落标签都属
7.Html语义化标签. dl !-- 描述项目中的标题 -- dt html /dt !-- 明确内容 -- dd 当今最流行的前端语言之一 /dd /dl //reversed有序列表逆序排列 .
web前端基础之HTML5语义化新标签学习笔记(13)学会用语义化标签 .web前端基础之HTML5语义化新标签学习笔记(13)学会用语义化标签 阿树有点儿话HI ~你好呀生活也就总是这样呀,一日三餐,每天重复走着同一条路线,做着差不多的事情。也许会有人经历过大起大落,但大起大落过后又换一种方式重复着一样的规律地生活着。虽是如此,但路上碰到形形色色的人,值得交的朋友,解决了一
HTML5新语义化标签(3) 这个课程将引导初学者深入理解并运用HTML5的新语义化标签,提升他们的前端开发技能,为创建更高质量、更具可访问性的网页打下坚实基础.Web-前端html+css从入门到精通124HTML5新语义化标签(2).zip.本文主要介绍了前端开发中HTML标签的基础知识,包括语义化、body标签、p标签和hx标题标签的使用.