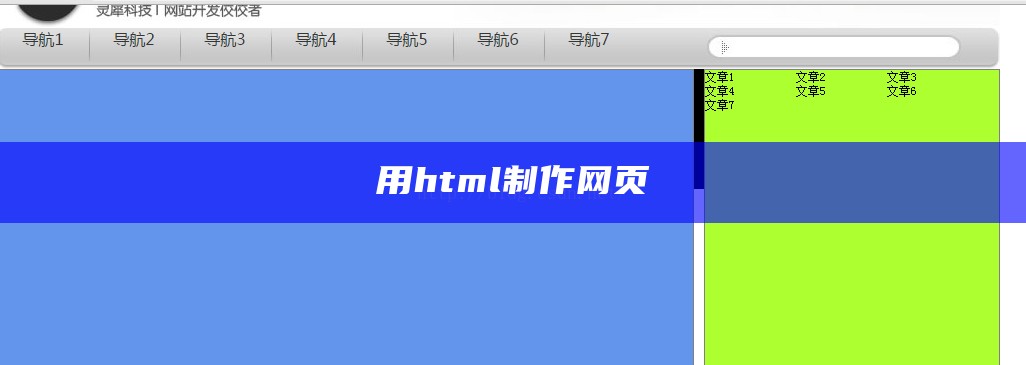
2、图片的位置:当你在编写index.html页面代码时,出现一些图片路径时,那么.注意:这里对id为main的div里面的子div main-left和main-right设置浮动样式时,要设置宽和高不然不起作用(起单独一个宽或者高也不起作用,这里的背景颜色只是父div的背景颜色).
一个简单的网页制作期末作业,学生个人html静态网页制作成品代码.html插入图片(新手小白必看)14120php环境搭建7053python爬取百度首页源代码并存储到HTML文件里6274用python画一个正方形5357用python制作一个简单的扇形图4565分类专栏.自己制作的一个简单的HTML网页.
html求制作一个简单网页代码,只需要一些文字加张图片1922018-12-02.如何用html编写一个简单的网页2332009-11-07.至于制作一个简单的网页你可以百度一下,或者直接看看百度的页面代码随后仿照着写一下。.

【网页制作流程】 制作一个旅游网站通常涉及以下步骤: 1. 规划:确定网站的目标受众,设计网站的结构.一个旅游网站,html,包含登陆注册页面,购物车页面。.在主页也简单介绍一下我的家乡--江川,两个子页则详细介绍旅游景点和地方特产。.

制作HTML网页涉及三个基本步骤:编写HTML代码、保存和预览。 编写HTML代码:HTML(超文本标记语言)是一种标记语言,用于描述网页的
新建一个html文件:.好的,接下来开始今天的课程,我们来做一个简单的小页面。.接下来看img元素,这个元素的使用频率是非常高的,现在的网页几乎不可能说没有img元素的,这一点要明确.
自己制作的一个简单的HTML网页.文章浏览阅读9.9w次,点赞124次,收藏700次。一些基本的html知识_html网页制作 教你写一个简单的网页(html网页开发入门) 赵不懂最新推荐文章于 2024-12-19 11:51:11 发布 阅读量9.9w收藏700点赞数 124 版权html专栏收录该内容3 篇文章3 订阅 JavaScript 网页的交互结果,比如对用户鼠标事件作出响应 跟XML类似,HTML由N个标签(节点、元素、标记)组成 行内样式:(内联样式
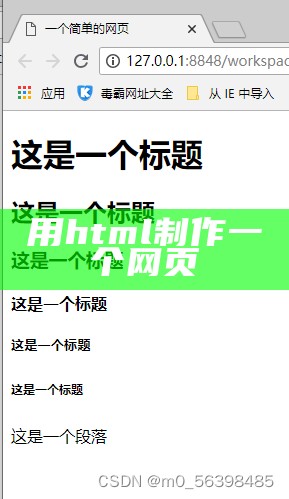
如何制作一个简单的网页2018.12.12.6、最后,使用浏览器打开html文件,结果如图所示,简单的网页被成功编写。.2、随后双击打开带有记事本的文本
基于HTML+CSS制作一个简单的家乡网页制作作业,广州介绍旅游网页设计代码学生个人html静态网页制作成品代码.一份最简单的html制作模板,HTML网页编程 主页模板 本人学习过程中索积累下的部分资料,特此上传共享。.制作一个简单HTML个人网页网页——人物介绍梵高(HTML+CSS).
大家在浏览网页的时候有没有好奇过这个网页是怎么制作,其实只是制作一个简单的网页是很简单的.一个简单的html代码,可以用txt或者DW打开,就是很基础的一些含表格,主题可替换.超文本方式超级链接信息媒体地理位置计算机检索2.一个html基础网页.