标签定义article以外的内容(可用做文章的侧栏). 语义化的标签。.html 标签有几种分类,其中有一种就是网页布局性质的标签,如最常用的 div。.而 article 和 aside 就像 div 一样,只是布局标签,除了标签名字不一样,其他功能意义基本是一样的,article、aside 里面的字体、背景、边框等没有任何特殊的样式,也不是鼠标点击了 aside 标签之后会出现什么特殊的效.

注意:在浏览器中,article元素本身不会呈现任何特殊的样式.但是,你可以使用 CSS 样式化article元素(请参见下面的例子)。.
今天讲解一下article标签。.其中在主体结构元素中加大了article及section元素.在HTML5中相对于以往版本的文档书写方面,追加了一些标签.

主要是对div、section、article这几个标签,实在弄不清楚应该使用在什么场合下.在HTML5中,div、section和article这三个标签对于创建结构化的文档至关关键,它们各自代表不同的语义和用途.
<article> 标签是 HTML 5 中的新标签。属性有以下:accesskey规定激活元素的快捷键。class规定元素的一个或多个类名(引用
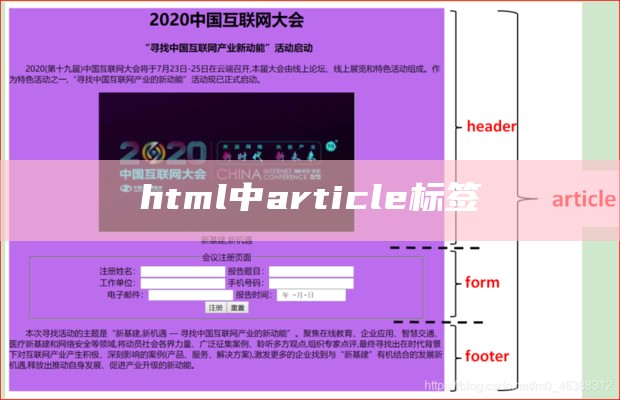
html article标签运用截图.article是有劈脸与闭合一对HTML标签元素。.一、html article简介与语法结构.
首页JavaScriptPython3VS Code本地书签首页本地书签HTML 参考手册HTML 标签列表(字母排序)HTML 标签列表(功能排序)HTML 全局属性HTML
以上就是html中article标签的作用是什么的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会.文章提到了article标签的基本使用、语法以及在实际布局中的运用,并提供了一个使用article标签布局文章的实例,帮助读者更好地理解和掌握这一HTML5新特性。.html5基础标签(html5视频标签html5新标签用法).
article标签是HTML5中的【新标签】。.article标签主要用来定义【独立于文档】且有意义的外部的内容,例如文章、博客、评论等信息。.
article标签是一个特殊的section标记,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其它内容使用.下面结合使用article标签,header标签和footer标签.