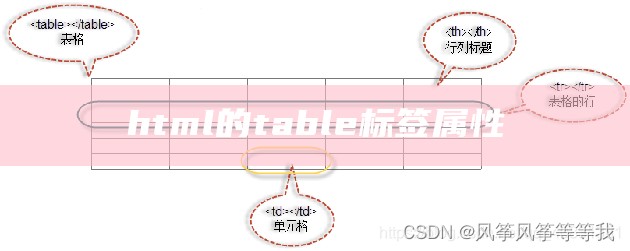
实际开发中不建议使用border标签属性完成边框结果,建议通过为table、th和td设定border样式属性完成,如下代码.文章浏览阅读7k次,点赞8次,收藏48次。table标签属性table标签borderwidthborder-spacingborder-collapsemargintr标签heightbackground-colortext-alignvertical-aligntd标签合并单元格合并行单元格rowspan合并列单元格colspantable标签borderborder标签属性:设定围绕表格的边框的宽度: !DOCTYPE_html table style html

首页JavaScriptPython3VS Code本地书签首页本地书签HTML 参考手册HTML 标签列表(字母排序)HTML 标签列表(功能排序)HTML 全局属性HTML 事件HTML 画布HTML 音频/视频HTML 有效DOCTYPESHTML 颜色名HTML 取色器/拾色器HTML 颜色混搭HTML Emoj.HTML <table> 标签 实例 一个简单的 HTML 表格,包含两列两行: [mycode3 type='html'] Month Savings January $100 February $80 [/mycode3] 尝试一下 »(更多实例见页面底部) 浏

table中的各个标签与属性的示例代码展示.举报举报table.html(html表格练习).html5简单的项目支出表格作业,表内容为 项目负责人 联系电话 项目支出细化预算(单位:万元)项目类别 发展性专项 建设性专项 基本建设和大修理项目 合计 项目前期费用 征地费 建筑工程费 安装工程费 设备等购置费 原 材 料.
一个 HTML 表格由一个table元素和一个或多个、和元素组成:.HTML table 标签 定义和用法 table标签定义了 HTML 表格。 一个 HTML 表格由一个table元素和一个或多个、和元素组成: 定义表格行 tr 元素定义表格标题 th 元素定义表格单元格 td 元素HTML 表格还可以包含以下元素: captioncolgroup另请参阅: HTML 教程: HTML 表格HTML DOM 参考手册: Table 对象CSS 教程: 设置表格的样式实例 例子 1 一个简
以下是 ~table~标签的一些关键属性及其详细解释: 1. **border**: 这个属性用于设置表格的边框宽度.文章浏览阅读6.7k次。table标签属性_html标签属性 学习消息历史HTML-table标签属性 版权1,table标签属性 1,边框border,设置table的表格,默认为0,没有表格。 2,外间距cellspacing,设置边框与边框的距离; 3,内间距:cellpadding,设置边框与内容之间的距离。 2,table通用属性:【table,tr,td都识别的属
在 HTML 5 中,不支援 table 标签的任何属性。.在 table 标签内部,你可以放置表格的标题、表格行、表格列、表格单元以及其他的表格。.使用条款隐私条款技术支援:赢科蒙ICP备06004630号w3school 在线教程HTML 系列教程浏览器脚本服务器脚本编程教程XML 系列教程建站手册参考手册HTML5 教程HTML5 简介HTML5 视频HTML5 视频/DOMHTML5 音频HTML5 拖放HTML5 画布HTML5 SVGHTML5 画布 vs SVGH.
我们如何使用table表格:html table的表格属性:Table标签的简单使用:相关专栏.浅谈htmltable标签.
表格表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td.
tr必须在一个table/table里面,它不能单独使用,相当于table的属性标签实际开发中不建议使用border标签属性完成边框结果,建议通过为table、th和td设定border样式属性完成。.
1,table标签属性.table标签的frame和rules属性,可以控制边框的显示.