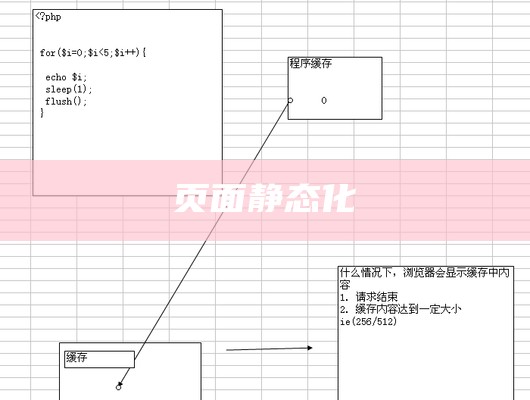
技术点:首页静态化,详情页面静态化,定时任务,异步任务.2.详情页面页面多,只有在信息发生变化时才需要更新页面(需要生成的静态化页面多,用celery应对).

信息库,分工更加明确,效率更加高;3,分布式,提供多台服务器,利用反向代理服务器nginx进行反向代理,将请求分散开来;4,信息库的读写分离,不同的信息库,将读操作和写操作分开,并实时同步即可;5,分布式缓存,使用memcached或者redis等分.今天简单来谈谈页面静态化,来提高访问效率.
如果产品经理觉得新闻详情页面的布局要调整一下,现在的不够美观,或者加个其他模块,那就坑爹了,我们需要把所有的已经静态html化的文章全部重新静态化.很多小伙伴们就会提出他们都采用了静态化的方案,这样用户请求直接获取静态信息html,就不需要访问信息库了,性能就会大大提高;而且提高网站SEO优化.这样的话就达到了,用户访问一些变化不大的页面时,是直接访问的html文件,直接在web服
在高并发请求中(如秒杀系统)需要将请求尽量拦截在上游,减轻下游的压力,常用的在前端的方式有,限定点击次数,检测ip防止脚本式的攻击,页面静态化,后端一般使用消息队列+缓存的形式,一次来最大的拦截无用请求,最小化查询.今天就实战一下也页面静态化,学习之前请确保会springMVC的基本知识。.
静态页面 动态页面 静态化 .很多大型网站,进去的时候看它很复杂的页面,但是加载也没有耗费多长时间,除了其它必要背景以外,我认为静态化也是其中必需考虑的技术之一.

1. 页面静态化(核心 把动态的页面 转成 静态页面 因此削减对信息库操作的次数).u 页面静态化有两种1.真静态2.伪静态.
页面静态化的优点及缺点:.ASP页面静态化批量生成代码分享(多种方法).
如果每次访问动态的网页该网页的内容都是完全不同的,也许我们就没有必要写网站静态化的主题了,现实中的动态网页往往只是其中一部分会发生变化,例如电商网站的菜单、页面头部、页面尾部这些其实都不会经常发生.大型动态网站之所以可以做到能快速响应高并发,它们都是尽量让自己的网站静态化,当然这种静态化绝不是把网站就做成静态网站,而是在充分理解了静态网站在提升网站
PHP模板达成目标静态化非常方便,比如安装和使用PHP Smarty达成目标网站静态化,也可以自己写一套模板解析规则,常见的可以模仿各类cms的模板规则。.一、加快页面打开浏览速度,静态页面无需连接信息库打开速度较动态页面有明显提高;.2.使用nosql从内存中读取内容(其实这个已经不算静态化了而是缓存);.
页面静态化,其实就是将动态生成的jsp页面,变成静态的HTML页面,让用户直接访问。有一下几方面好处:1,第一步就是访问速度,不需要去访问信息库,或者缓存来获取哪些信息,浏览器直接加载渲染html页即可。所以可以大大的提高访问效率; 2,从网站优化来检视,搜索引擎更喜欢静态的网页,静态网页与动态网页相比,搜索引擎更喜欢静的,更便于抓取,搜索引擎SEO排名更容易提高。 3,从安全角度讲,静态网页不宜遭到黑客攻击,如果黑客不知道你网站的后台、网站采用程序、信息库的地址,静态网页, 更不容易受到黑客的攻击。 4,从网站稳定性来讲,如果程序、信息库出了困难,会直接影响网站