版权自定义标签与此同时被 2 个专栏收录2 篇文章0 订阅.kefu@csdn.net在线客服工作时间 8:30-22:00.tag文件添加属性:当tag文件需要引用页面传入参数时,就需要在tag文件中填加属性.
(1)自定义标签图标的添加.A、点击菜单:系统---信息管理---自定义图标管理(也可以就在标签图片选择--自定义页面,点击自定义管理),进入 自定义图
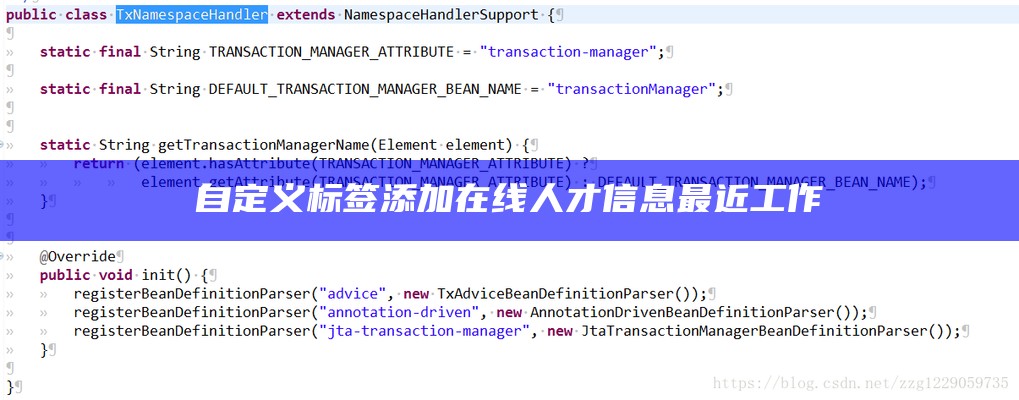
总的来说,Spring自定义标签和注解解析原理的学习,不仅能够帮助开发者深入理解Spring的工作机制,还能提供自定义配置和扩展Spring功能的能力.最近大半年一直在看spring的,寻思着需要写点什么,也锻炼下自己文档编写的能力.本篇我们讲解spring自定义标签的使用及原理,分为以下小节进行讲解。.
[!--self.firstnews--]:本栏目头条信息JS调用 [!--字段名--]:信息表字段内容调用 支援公共模板变量 支援所有模板标签 支援PHP代码 .标签名称: 图文信息调用(标题图片的信息) (phomenewspic) 格式: 参数说明: 参数.

2、通过编辑笔记页面里,点击下方的 标签 选项就可以进入添加页面,由此在上方的搜索栏里输入 自定义 的关键词进行搜索。. A.代码优化的程度B.代码功能的集中程度 C.完成任务时及时程度 D.为了与其他模块连接所要完成的工作量 3、在UNIX操作系统中,把输入/输出设备看作是____D__.3、这个时候,选择出现的自定义标签右侧的 点击创建 按钮,就可以在笔记图片上成功添加自定义标签

PbootCMS标签生成器, PbootCMS仿站工具 PbootCMS网站开发, 网页仿站必备开发神器 杀毒提示: 本软件为易语言程序, 部分杀毒软件会弹出提示信息, 添加白名单即可使用, 打开即用,非常方便。.自定义表单(在线留言) form onsubmit= return submsg(this); 联系人input type= text name= contacts required id= contacts 手 机input type= text name= mobile required id= mobile 内 容textarea name= content id= content /t.
现在我们要利用自定义SQL标签把这些信息的招聘单位,职位,工作地区,学历要求,招聘人数及查看详情调用出来。.我们在后台人才招聘系统下建个人才招聘栏目并添加以下招聘信息,如下图:.今天我们接着“解密 V4.0自定义模型(手把手教你建企业招聘模块)”这篇教程来利用自定义SQL标签达成一个企业人才招聘的功能,我们把要达成的影响构思一下,.
jQuery自定义标签选项卡插件.zip.kefu@csdn.net在线客服工作时间 8:30-22:00.例如,如果要创建一个智能标签编辑框(根据描述中的~smart_labeledit~),我们可以继承EditText并添加特殊功能,如自动补全、标签分割等.
资源摘要信息: Vue.js自定义ComboBox下拉框多选组件.zip以上内容是基于给定文件信息的综合解读,涉及了Vue.js自定义组件的开发细节和项目结构,为开发人员提供了实施Vue.js组件化开发时所需遵循的基本原则和实.主要给大家介绍了关于如何在Vue.js中达成标签页组件的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随
首先考虑的是,我们需要了解Chrome的新标签页通常是预设为 Google 搜索 或 最近关闭的标签页 页面,但可以通过以下方法自定义成你想要的网址: 1. **安装扩展程序**:Chrome浏览器支援安装各种扩展来定制新标签页.kefu@csdn.net在线客服工作时间 8:30-22:00.在高仿的Winform控件中,开发者可能会添加一个类似的按钮或者右键菜单项,允许用户无论何时创建新的标签页.