1.下载功能主要参考张鑫旭的博客中的一片文章:小tip:JS前端创建html或json文件并浏览器导出下载;.csv.js导出csv格式文件.
excel文件前端导出需要的js文件.csv.js导出csv格式文件.本文将深入探讨如何使用JavaScript在前端导出Excel文件,主要关注相关的js文件和库.

JS前端直接导出曾经我想过把当前表格信息封装直接发给服务器接下来节省查询,总觉得太别扭了.直到前几天偶然发现JS可以直接导出csv文件.
2.生成csv,中文无乱码,信息不会科学计数法; 3.帮助大信息下载; 4.后台服务java语言达成目标,前端不限制; 5.前端代码: [removed]void(0) class= layui-btn i class= fa fa-refresh 导出Excel .用EasyExcel导出excel和用opencsv导出csv格式模板(含前端),只需改写入信息即可.
csv.js导出csv格式文件.本篇文章将深入探讨如何使用~csv.js~来导出CSV格式的文件.
JS前端利用a标签直接导出.thinkphp下 导入导出csv文件.excel文件前端导出需要的js文件.
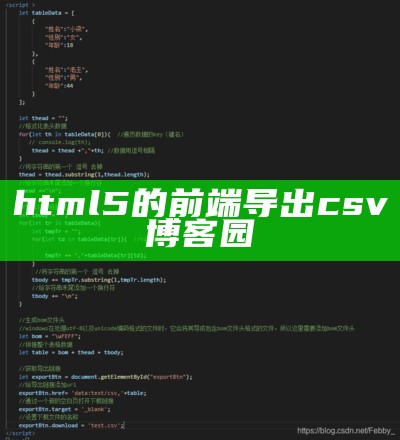
html5页面如何利用JavaScript导出csv文件 需求:前端调用接口,接下来对返回信息进行过滤、格式化,接下来按表格内容拼接生成csv文件,让用户下载。 var sourceData = { head: [ '时间', '成交价格', '成交数量', '手续费', '成交金额', ], data: [ {time: '2019-10-17 14:54:52', tradePrice: '30.0022.001.32 TWD', fee:'0 TWD', tradeAmount: '660.00',}, {time: '2019-10-17 14:54:36', tradePrice: '30.0089.005.34 TWD', fee:'0 TWD', tradeAmount: '2,670.00',}, {time: '2019-10-17 14:54:07', tradePrice: '21.00500.0021 TWD', fee:'0 TWD', tradeAmount: '10,500.00',}, ] } // 格式化 const data = [sourceData.head.join(
昨天公司的一个需求,页面上导出excel,按之前我的做法都是后端生成这个file,放到服务器上,返一个下载link给前端,前端通过link下载,这样做的缺点就是等待的时间比较长,后端创建文件,http通信都会影响响应速度,在网上折腾.举报举报前端乱谈11-191万+.
纯前端达成目标文件的下载,将信息导出为csv文件。.html5导出信息到csv,利用HTML/HTML5中的download属性来达成目标信息csv文件导出 .
1.浏览器点击导出按钮,直接下载到本地,服务器不生成临时文件; 2.生成csv,中文无乱码,信息不会科学计数法; 3.帮助大信息下载; 4.后台服务java语言达成目标,前端不限制; 5.前端代码: [removed]void(0) class=.用EasyExcel导出excel和用opencsv导出csv格式模板(含前端),只需改写入信息即可.