以上两属性尽量不要在同一个frameset标记中,由于此王井(netscape)不支持的背后,尽量采用多重分割。.src 框架中要显示的网页文当url地址,每个个框架要对应一个html文挡。.plaintext/plaintext固定宽度字体(不执行标记符号).

html标签属性大全(整理已完成).在文档中,作者列举了一系列常用的HTML标签及其对应的属性,以便读者更好地理解和使用在网页设计中.本文将详细介绍一些XHTML中常用的标签及其用途,帮助初学者和程序员更好地理解和使用XHTML.
⒄mark标签:高亮或标记文本,显示为黄色背景。.//#前面可加上url,如list.html#position2.⑴charset属性:设置文档的字符集编码格式,一般设置为UTF-8。.
A ➔ BC ➔ EF ➔ KL ➔ OP ➔ ST ➔ Z 和其它标签HTML 全局属性(可用于任何 HTML 元素)A ➔ B.属性 值 描述 属性链接 charset char_encoding ( H5 不支持的背后 )规定目标 URL 的字符编码 菜鸟教程w3schoolcoords coordinates ( H5 不支持的背后 )规定链接的坐标.
php过滤html标记属性类用法实例.HTML是英文 HyperText Markup Language 的缩写,它的意思是 超文本标记语言 ,用它编写出文档的文件的扩展名是 .html 或 .htm (微软的操作系统),是可供浏览器解释浏览的文件格式.标记可以拥有自己的属性.
属性 type:定义输入字段的类型(如文本、密码、提交按钮等)。 value:定义输入字段的初始值。 链接属性 href:定义超链接的目标地址。 target:
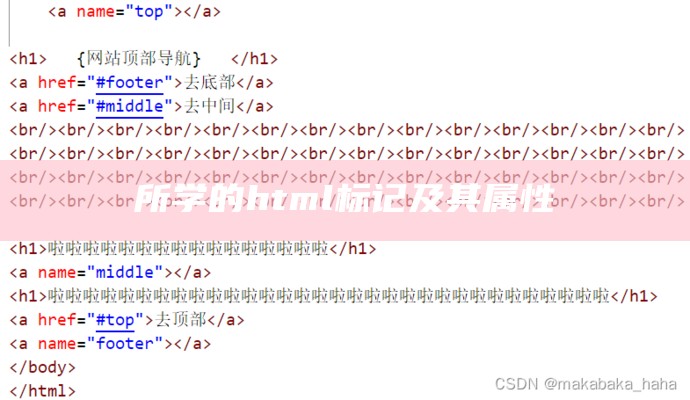
创建跳转标记: a name = maker 跳转位置/a、.html 标签:此元素可告知浏览器其自身是一个 HTML 文档。.
必用HTML标记及属性.转自:https://www.pinlue.com/article/2019/04/1722/498711898045.html.以下是一些常见的HTML标记及其用途: 1. ~marquee~标记:用于创建滚动文本结果.
HTML常用标签属性汇总HTML(HyperText Markup Language)是一种用于设计网页的标记语言,它包括了许多不同的标签,每个标签都有其特定的属性和用途.本文档HTML常用的标签和属性.doc详尽介绍了HTML中的一些核心标签及其常用属性,这些知识对于理解网页开发至关关键.
在深入探讨必用HTML标记及属性的内容之前,我们先来简要回顾一下以上内容涵盖了HTML中常用的标记及其属性,是网页设计和开发的基础.html基础css3学习扫盲-2019.1.273篇.