* show: 显示导航标题栏,默认显示 * title:导航栏标题 * bgColor:导航栏背景颜色,默认透明'transparent' * noSticky: 取消导航栏粘性布局(不占头部导航栏位置),默认不取消 * opacity:导航栏透明度,默认1.如果我们的小程序是一个多 tab 运用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。.

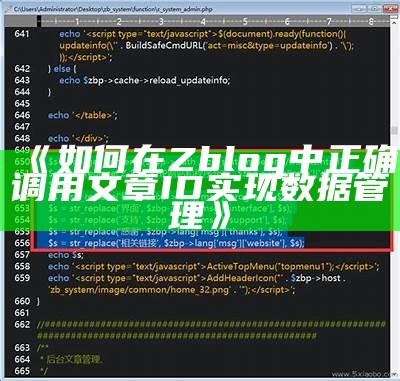
今天小编来说一下Android自定义View中的自定义标题栏,由于此标题栏在我们开发过程中用到的特别多,可以说每一个Activity中都会有标题栏,我们不可能每个布局文件中都去写那么多的代码,为了优化,我们可以定义一个通用的titlebar.接下来我们定义一个接口,并创建左右按钮的点击事件.1.思路:1自定义titlebar的属性.

titlebar的使用步骤详细说明. ‘查询设置’按键前加大的分隔线,达成目标按功能分组的结果,让按钮显示不再单调.第一步定义titlebar的布局文件:.
百度小程序是可以动态修改页面标题的。.1.在app.config.js中的window配置项的内容替换为: navigationStyle : custom custom表示自定义导航栏,但会保留右上角胶囊按钮.微信小程序实战:手机振动与动态页面标题设置.
就是小程序上方由胶囊占据的bar,就叫titleBar。. title-bar template v-slot= {menuButtonHeight} view class= flex align-center h-100 padding-left-20 image src= /static/default-avatar.png :style= {width: menuButtonHeight + 'px', height: menuButtonHeight + 'px'} class= block margin-right-20 / 请先登录 /view /template /title-bar .
千库网为设计者提供微信小程序titlebar素材大全,为您省却微信小程序titlebar图片素材搜索时间,这里有海量微信小程序titlebar素材图片供您下载使用,本次搜索千库网为您找到5999张素材 搜索企业全站VIP 立减800微信小程序titlebar分类: 全部 装饰图案 卡通手绘 免抠摄影 特色边框 3D立体 图标LOGO 结果元素 促销标签 漂浮素材 表情包 节日节气 底纹纹理 几何图形 PPT元素 其他 格式: 全部 PSD AI EPS C4D 更多排序: 推荐 昨日热门 最新上传 热门下载 热门收藏搜索词微信小程序titlebar相关推荐:微信小程序titlebar主题相关素材推荐:微信小程序titlebar图片大全微信小程序titleba
微信小程序动态加大按钮组件.微信小程序是可以动态修改页面标题的。.
小程序的 JavaScript 引擎小程序场景值场景值列表兼容开发框架小程序全局配置小程序 tabBar、titleBar 多语言配置小程序 tabBar、titleBar 多语言配置.使用 tabBar、titleBar 多语言配置后,小程序会根据当前支付宝的语言来读取显示该语言配置.
版权小程序之旅专栏收录该内容57 篇文章22 订阅.详解微信小程序设置底部导航栏目方法.
2、使用自定义底部导航custom-tab-bar优雅达成目标微信小程序动态tabBar.文章浏览阅读616次。可以在跳转的时候加个参数,接下来根据参数的值修改所需要的BarTitle。title: 修改地址 // 根据带过来的资料判断是否是修改地址。_uniapp 修改小程序title uniapp 微信小程序修改BarTitle 于 2022-09-01 10:51:41 首次发布 版权小程序专栏收录该内容7 篇文章0 订阅 可以在跳 由于此不同的手机型号头部导航栏高