这是一个 Bootstrap 主题生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一个鲜活的用户修改预览.在 Bootstrap 准备好的内容和代码片段的基础上提供一个又好又优雅的方法来编辑和美化 html,也因此可见它是个明智的选择.LayoutIt!拥有拖拽接口的功能,能简单迅速的构建一个 Bootstrap 前端代码.
不过,今天无意中发现一个bootstrap的表单设计生成器,十分好用(其实是一个老产品了,我最近才发现而已.文章浏览阅读3.1k次。最近的项目涉及到很多的表单,说实在的开发项目我最讨厌的就是表单了,难度不大,但是工作量很大,反复修改和ui体验等,苦不堪言。不过,今天无意中发现一个bootstrap的表单设计生成器,十分好用(其实是一个老产品了,我最近才发现而已。)把地址记录一下:链接: link还有一
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。 登录注册项目经验文库25个强大、实用的Bootstrap工具和生成器 12年前Bootstrap是推ter推出的一个用于前端开发的开源工具包。它由推ter的设计师 Bootstrap ThemeRoller – Customize the Look and Feel of Bootstrap Bootstrap Form Builder Lavish – Generate your own Bootstrap Color Scheme 相关资讯 针对Web开发人员的10个必须具备的Bootstrap工具和生成器项目文库经验© 2006-2019 深度开源 —— 开源项目,开源代码,开源文档,开

LayoutIt通过使用我们的拖放界面生成器帮助您简单快速地创建Bootstrap前端代码.Bootstrap Magic主题生成器充分兼容Bootstrap3和AngularJS.

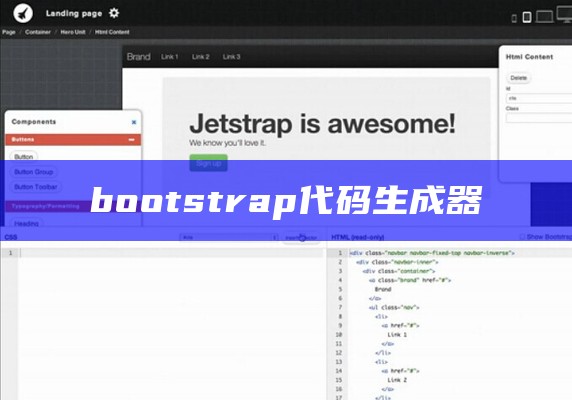
打赏举报举报bootstrap3可视化布局工具离线版.最大的方便就是 我们可以在左侧修改css或者html代码,接下来修改后果会直接会显示在右侧。.bootstrap3可视化布局工具离线版(今晨、google了下、找到了这个网站、花了些时间、打包好了、分享给大家).
LayoutIt! 可拖放排序在线编辑的Bootstrap可视化布局系统 可视化布局BETA布局设置 功能 在这里设置你的栅格布局, 栅格总数默认为12, 用空格分割每列的栅格值, 如果您需要了解更多信息,请访问 Bootstrap栅格系统.删除拖动 删除拖动 删除拖动 删除拖动 删除拖动 基本CSS 帮助 这里提供了 已在下面生成干净的HTML, 可以复制粘贴代码到你的项目. 自适应宽度固定宽度 关闭保存 编辑布局编辑预览下载保存清空撤销重做编辑布局编辑预览下载保存清空撤销重做网站首页实践扩展 保存关闭保存成功
作者:简介:Bootstrap是前端开发的关键工具,本文将介绍35款必备的Bootstrap工具和生成器,帮助开发者更高效地构建响应式网站和实践。.Bootply:Bootply是一个在线的Bootstrap编辑器,它允许你在浏览器中直接编辑和测试Bootstrap代码.Layoutit:Layoutit是一个在线的Bootstrap布局生成器,它可以帮助你快速创建响应式的网页布局.
如果你能看到上面的这个图片这样的后果,说明你的bootstrap代码生成器配置正确,接下来我们用它生成一个简单的增删改查模块。.配置yii框架环境和bootstrap扩展,使用代码生成器.
bootstrap页面生成器.bootstrap可视化代码生成.CSS+HTML代码自动生成器.
作者:起个名字好难简介:本文介绍了35款强大而实用的Bootstrap工具和生成器,这些工具可以帮助前端开发者更高效地创建响应式布局、设计界面、生成主题等.CodePen:一个在线代码编辑器,可以快速编写和测试Bootstrap代码。.Boottheme:一个在线主题生成器,通过拖拽式设计,达成目标所见即所得的主题定制后果。.





