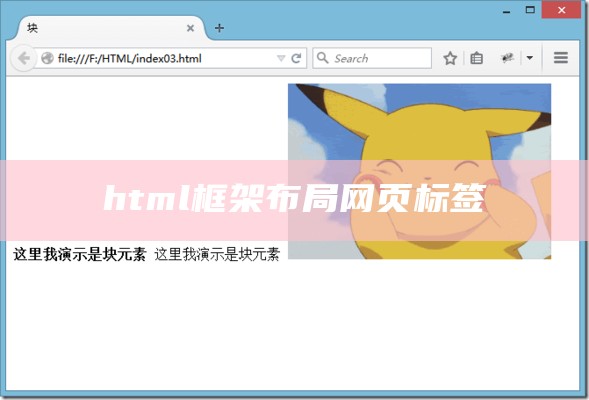
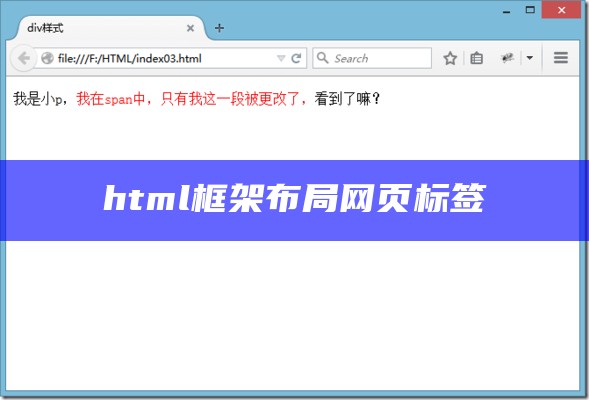
虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具.!DOCTYPEhtmlhtmlheadmetacharset= utf-8 title菜鸟教程(runoob.com)/title/headbodydivid= container style= width:500px divid= header style= background-color:#FFA500; h1style= margin-bottom:0; 主要的网页标题/h1/divdivid= menu style= background-color:#FFD700;height:200px;width:100.

这里为大家简单介绍在DIV+CSS布局中如何选择HTML标签: 1、框架布局(使用DIV标签)在网页中框架布局一般使用DIV布局,无论大小DIV盒子一般均使用DIV标签(div )布局.CSS布局是网页html通过div标签+css样式表代码开发制作的(html)网页的统称。.

HTML框架案例6994DIV+CSS上中下布局案例57441.javaweb项目运行流程3895a标签定义锚点3732DIV+CSS上中下左中右布局案例2820分类专栏.html、php等语言做网页.:body里面为啥还要➕center操作系统的特征zdluffy:王道~a标签定义锚点书-枕:打上没有后果出现Collection体系wujianqinjian:666666666!!!数组梦想橡皮擦:低调又默默的看了一遍大家在看.
html框架详解与框架布局框架将浏览器划分成不同的部分,每一部分加载不同的网页,达成在同一浏览器窗口中加载多个页面的后果学习框架标签的使用有助于理解Web开发的历史,以及当前更先进的布局技术是如何演进而来的.XHTML入门学习教程:框架标签使用.
html框架详解与框架布局框架将浏览器划分成不同的部分,每一部分加载不同的网页,达成在同一浏览器窗口中加载多个页面的后果为了避免这种情况发生,可以在frame标签中假如:noresize= noresize .html框架详解与框架布局.7z.
本文介绍了HTML中的布局标签如header、main、footer等,以及列表的创建,包括有序列表、无序列表和定义列表的用法. #列表标签 无序列表(~ul~) 无序列表是网页中最常见的列表形式,通常用于展示不需特定顺序的信息,例如导航菜单、项目列表等.
day04-html04-框架布局-作业资源包.zip.②框架集标签frameset:使用了frameset标签就不能再用body标签(应为是同级的).HTML框架布局是网页设计中的一个关键概念,它允许开发者将页面分割为不同的独立区域,每个区域可以包含不同的HTML内容.
框架集标签 frameset:.知道div是定义一个块的了,那么就可以用div来页面布局了.框架就是在主页上,调用其他的html来定义它的位置,使它可以重复使用,就像Java里面的class一样.
html5 div模仿iframe布局框架.使用div标签来给网页划分框架模板.
12. **framset, frame** - 用于创建框架集(frameset)和内部框架(frame),达成多窗口浏览,但现在已过时,现代网页设计更多使用响应式布局.第一个是主页视图,用html块标签div达成,刚学完安卓初级,学习html,可能有些乱,下面上代码和图片.