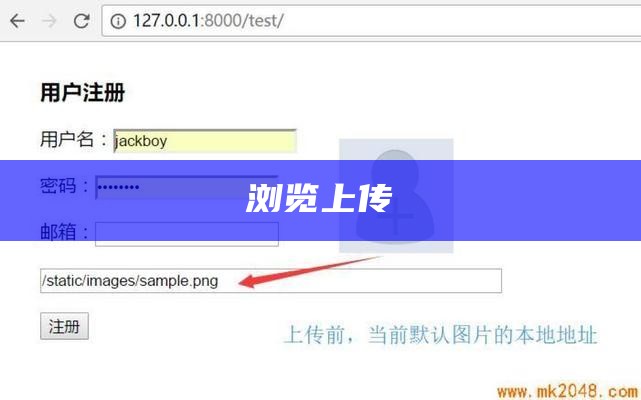
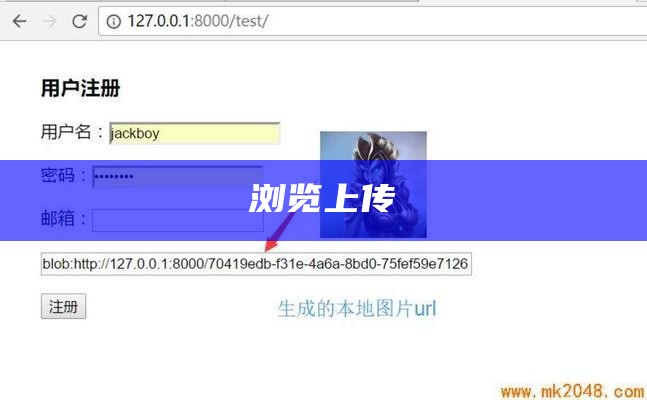
xls,doc,ppt等各式文件上传并转换成swf在浏览器中在线浏览,保证能用.首先考虑的是利用input上传图片,但是 如果通过$( #showImage ).val()获取到的并不是文件的实际路径,不能通过这个src显示图片.
达成asp.net中使用fileupload控件上传图片前预览功能,可兼容ie6,ie7,ie8,火狐等浏览器,达成真正的上传图片前预览,节约网络资源.在做web项目很多的时候图片都是避免不了的,所以操作图片就成了一个相对比较棘手的障碍,其实也不是说很麻烦,只是说上传然后我们进行直接预览的过程很恶心,今天简单的做一个处理方式。.
基于JQuery达成图片上传预览与删除操作.该插件主要解决了非苹果浏览器下的图片预览障碍,因此某些浏览器可能不帮助原生的图片预览功能,或者预览影响不尽如人意.在CSS文件(~srdz.preview.2.0.css~)中,我们定义了按钮的样式,使其看起来像一个可点击的区域,在此之时隐藏了实际的文件输入控件,使得用户只能看到 上传图片 的文本.
还可以,还讲解了利用XMLHttpRequest Level 2进行文件上传的基本步骤,兼容性良好,适合移动端使用。.使用说明:新建文件,直接复制粘贴,保存文件为html 格式,在浏览器运行即可; 第一种: !DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN html head t.

网站浏览上传功能怎么达成 _相关内容 = div= 基于OSS原生SDK上传 使用场景视频点播面向开发者提供了丰富的上传方式,其中上传SDK(分服务端和客户端)封装了上传相关的基础逻辑,仅需简单配置即可达成上传功能,推荐使用。但是服务端上传SDK仅帮助Java、Python、C/C++和PHP四种语言。如果有超出上述语言 概述 本文介绍通过配置C Link SDK,帮助设备达成文件上传功能。前提条件已获取设备认证信息。已获取

Ajax上传图片至服务器,并返回浏览器该图片的url:.C4网络技术障碍赛B-EP1赛道对策与实践.zip [资源说明] 1、该项目是团队成员近期最新开发,代码完整,资料齐全,含设计文档等 2、上传的项目源码经过严格测试,功能完善且能正常运行,请放心下载使用! 3、本项目适合计算机.
JS文件/图片从电脑里面拖拽到浏览器上传文件/图片.上传文件时,需要设置请求头,一般请求头是json格式,一般文件的请求信息是formdata类型,所以需要设置请求头Content-Type:multipart/form-data;charest=UTF-8.
友情提醒:不要上传过大的文件,不然换谁都受不了,目前不帮助坑爹的低版本IE美化input type=file.progress 事件 //定时触发,来获取当前已上传文件的大小,如进度条.
详细代码:上传页面 upload_h5.html.HTML5图片上传带预览功能(pc,手机都能适配).
预览图: /blockquote 选择文件 开始上传 删除选中图片.ThinkPHP5+Layui达成图片上传加预览功能.