clearFileInputByOuterHTML(''+e+'');//删除掉当前上传的文件.在做批量上传时,使用的是js动态创建fileupload控件,在创建出来的控件里上传文件时,判断长传的大小,超出时,进行提示并清空当前的fileupload.一、单个上传文件时的Js判断大小验证.

举报举报mongodb+GridFS文件的上传下载删除DEMO.之后,我们进入mongodb客户端查看test资料库,发现里面多了两个集合,一个是fs.files,查看之后发现里面记录着上传文件的以下像信息:文件名称、上传时间、md5码、文件长度、大小等。.在这个 mongodb+GridFS文件的上传下载删除DEMO 项目中,我们将学习如何使用 Java 驱动程序操作MongoDB的GridFS功能.
alert( 对不起,系统仅支援标准格式的照片,请您调整格式后重新上传,谢谢 ! );.文章浏览阅读8.3k次。html页面 input class= uploading type= file name= file id= file onchange= PreviewImage(this) id= upload / div id= imgPreview class= reader js代码 script type= text/javas_js 查看ios上传的图片格式 js浏览上传图片,判断图片格式 最新推荐文章于 2022-12-26 14:30:14发布 会篮球的程序猿于 2020-07-18 15:06:26发布 阅读量8.3k 收藏 2 点
Java时间戳与时间互相转换(含毫秒及秒转换方式)达·闻西:SimpleDateFormat线程不安全弃用,date下的很多方法也已经弃用了.net framework中webapi使用swagger进行接口文档展示征途黯然.:The explanation of netframework中webapi使用swagger进行接口文档展.文章浏览阅读1.7k次。直接上代码。if not exists (select * from TableName where Id = 1)begininsert into TableName (Name,sex,UpdateTime,AddTime) values ('张三','男',getdate(),getdate())endelsebeginupdate TableName set Name

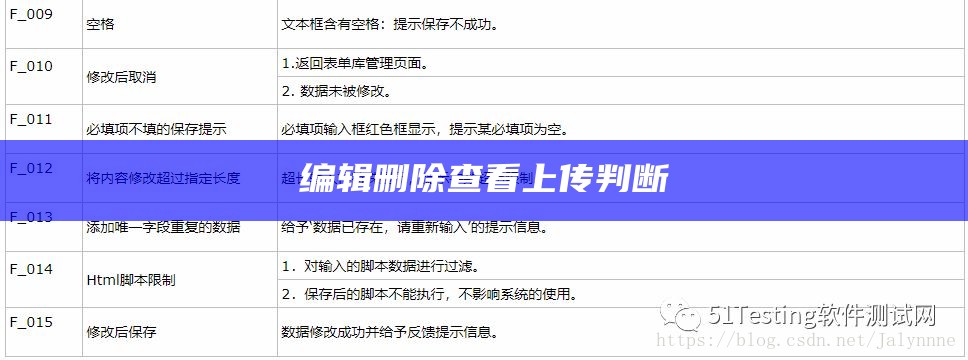
(5)对于有图片上传功能的编辑框,若不上传图片,查看编辑页面时是否显示有默认的图片,若上传图片,查看是否显示为上传图片.(1)对编辑页的每个编辑项进行修改,点击保存,是否可以保存成功,检查想关联的资料是否得到更新。.(7)提交资料时,连续多次点击,查看系统会不会连续加大几条相同的资料或报错。.
vue-ElementUI表单,upload上传功能,在查看详情中屏蔽删除功能,只能查看下载myxiaofan:直接从根源解决难题,人才PC、H5网页授权跳转至支付宝APPqq_36376310:请问一下H5打开授权页一直提示页面不存在是什么意思,我浏览器是正.vue-ElementUI表单,upload上传功能,在查看详情中屏蔽删除功能,只能查看下载2022年4篇2020年5篇相关专栏.
基于WebUploader达成单图片和多图片上传,上传回显,编辑加载,图片删除,位置切换以及基于PhotoSwipe框架的图片预览功能.WebUploader 同一页面中集成 多实例,单图上传,多图上传,编辑回显,删除(包括逻辑删除,显示移除)25777Shiro无权限,不进行unauthorizedUr无权限l跳转,而是没有权限的错误24843BootStarp模态框大小尺寸的控制21498MyBatis 应对sql中的.
FTP上传、下载、创建目录、重命名、删除文件操作.FTP允许用户在远程服务器上执行文件操作,包括上传、下载、删除和重命名等.
回显的图片可以在上传列表中继续编辑,如添加新图片或删除已上传图片. 6. **上传状态判断**: - 为了避免重复上传,已上传的图片需要被识别和过滤.主要步骤包括:1)创建主页面和表单页面;2)区分父子页面角色;3)父页面负责绑定资料和调用查询接口;4)子页面用于新增和编辑,通过事件向父页面传递资料;5)达成删除功能,删除后刷新页面.
Vue+elementUI达成多图片上传与回显功能(含回显后继续上传或删除).vue结合element-ui和quill富文本编辑器达成上传视频和封面.